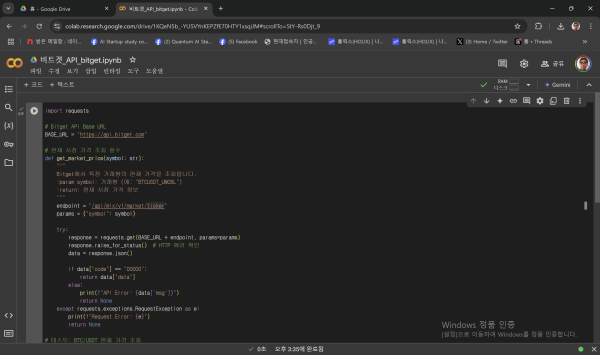
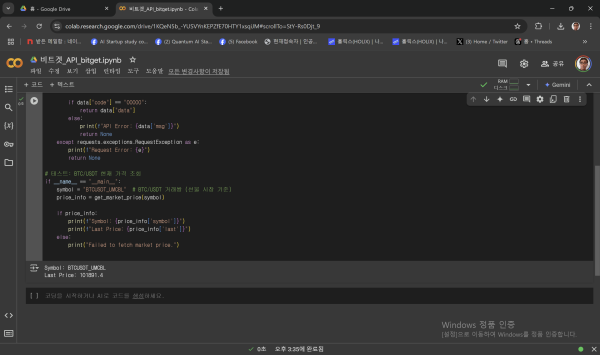
코인 자동매매 Bitget에서 특정 거래쌍의 현재 가격을 조회합니다. :param symbol: 거래쌍 (예: "BTCUSDT_UMCBL") :return: 현재 시장 가격 정보
작성자 정보
- 작성자 bryanai
- 작성일
컨텐츠 정보
- 조회 2,476
본문
자바스크립트
<html>
<body>
hello
<script>
// Bitget API Base URL
const BASE_URL = "https://api.bitget.com";
console.log("hi.");
// 현재 시장 가격 조회 함수
async function getMarketPrice(symbol) {
/**
* Bitget에서 특정 거래쌍의 현재 가격을 조회합니다.
* @param {string} symbol - 거래쌍 (예: "BTCUSDT_UMCBL")
* @return {Promise<object|null>} 현재 시장 가격 정보
*/
const endpoint = "/api/mix/v1/market/ticker";
const url = `${BASE_URL}${endpoint}?symbol=${symbol}`;
try {
const response = await fetch(url);
if (!response.ok) {
throw new Error(`HTTP error! Status: ${response.status}`);
}
const data = await response.json();
if (data.code === "00000") {
return data.data;
} else {
console.error(`API Error: ${data.msg}`);
return null;
}
} catch (error) {
console.error(`Request Error: ${error.message}`);
return null;
}
}
// 테스트: BTC/USDT 현재 가격 조회
(async () => {
const symbol = "BTCUSDT_UMCBL"; // BTC/USDT 거래쌍 (선물 시장 기준)
const priceInfo = await getMarketPrice(symbol);
if (priceInfo) {
console.log(`Symbol: ${priceInfo.symbol}`);
console.log(`Last Price: ${priceInfo.last}`);
document.body.innerHTML += ` Symbol: ${priceInfo.symbol} `;
document.body.innerHTML += ` Last Price: ${priceInfo.last} `;
} else {
console.log("Failed to fetch market price.");
}
})();
</script>
</body>
</html>
관련자료
-
이전
-
다음